Skill - Inject HTML into python folium maps
Skills Required
- Setup python development environment
- Basic Printing in Python
- Commenting in Python
- Managing Variables in python
- Introduction to Folium for interactive maps in python
Please make sure to have all the skills mentioned above to understand and execute the code mentioned below. Go through the above skills if necessary for reference or revision
In this post we will learn how to inject HTML into a folium map in python
See this post to learn about folium libary basics
Example
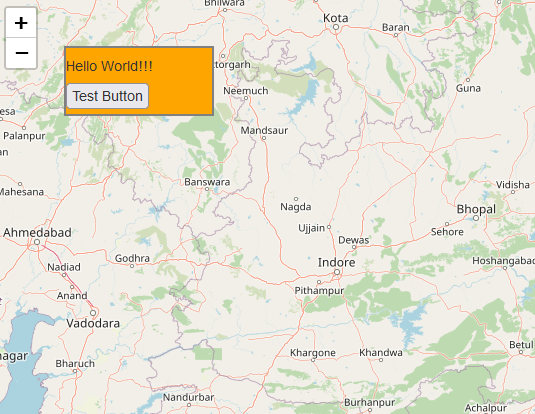
In this example code below, we are injecting a div element into the HTML body output map.
# import folium library
import folium
# create a map object with initial zoom and map center
mapObj = folium.Map(location=[20.658486188041294, 82.65014648437501], zoom_start=7)
# inject html into the map html
mapObj.get_root().html.add_child(folium.Element("""
<div style="position: fixed;
top: 50px; left: 70px; width: 150px; height: 70px;
background-color:orange; border:2px solid grey;z-index: 900;">
<h5>Hello World!!!</h5>
<button>Test Button</button>
</div>
"""))
mapObj.save('output.html')
Points to remember
- Similar to the above example, we can also inject CSS by injecting the
styletag into the HTML body of the map. - Set the
z-indexCSS attribute of the injected HTML elements to a higher value. Otherwise, the injected HTML elements will be hidden behind the map.
Video
The video for this post can be seen here

Comments
Post a Comment