Grafana variables
- Variables in Grafana can be used to use common values in dashboard queries, titles etc.
- Variables can be used to create input elements like select boxes, text inputs that can change the dashboard based on user input
- A variable can also be used in another variable (chained variables). This can be used to create hierarchical select boxes for user inputs
Manage variables in a dashboard
- As shown below, go to the dashboard settings page and go to the
variablestab

Variable types
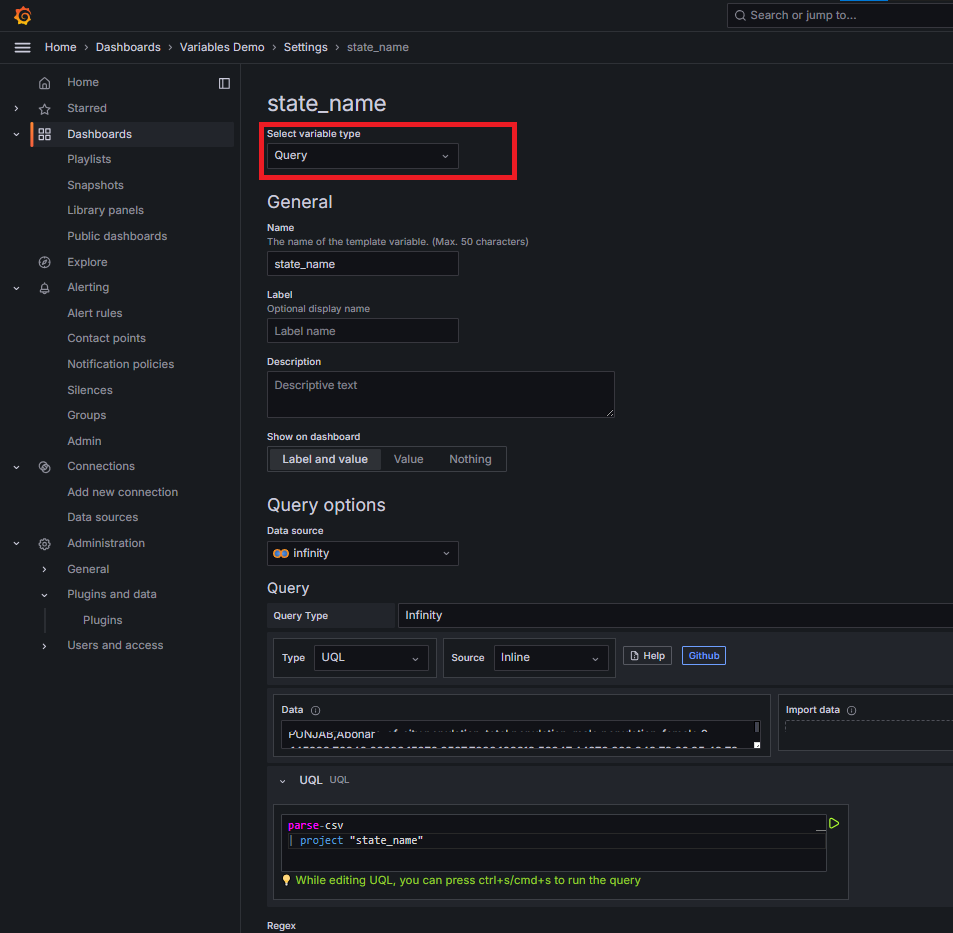
Query variable
- The variable value select list options will be fetched from a datasource using a query


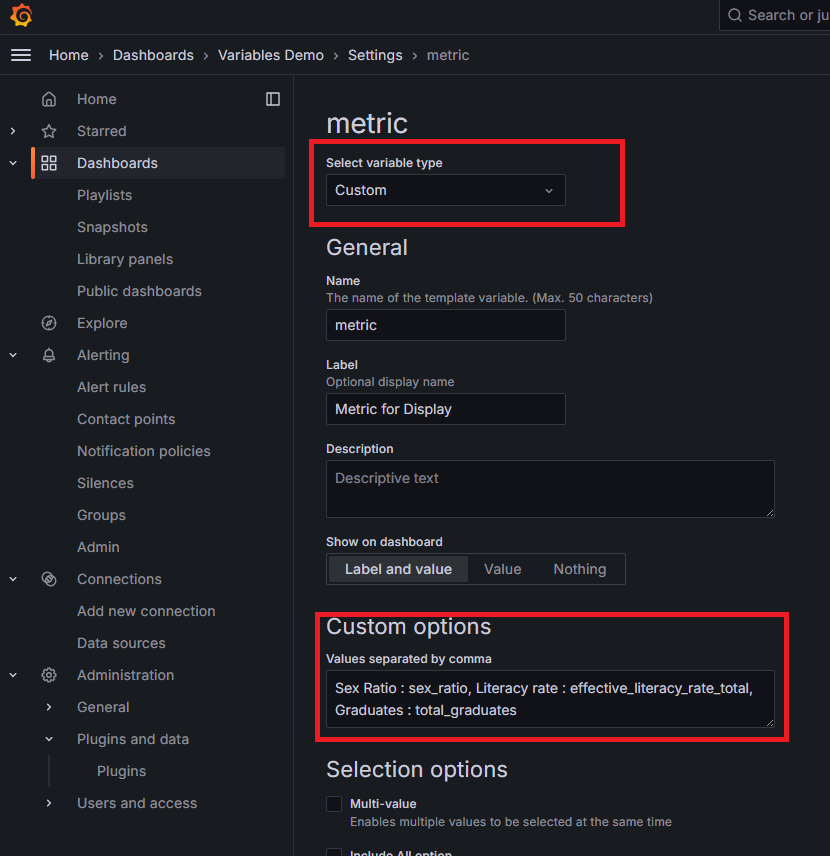
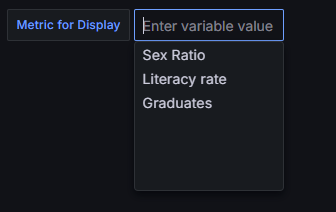
Custom variable
- The variable value select list options will be defined manually


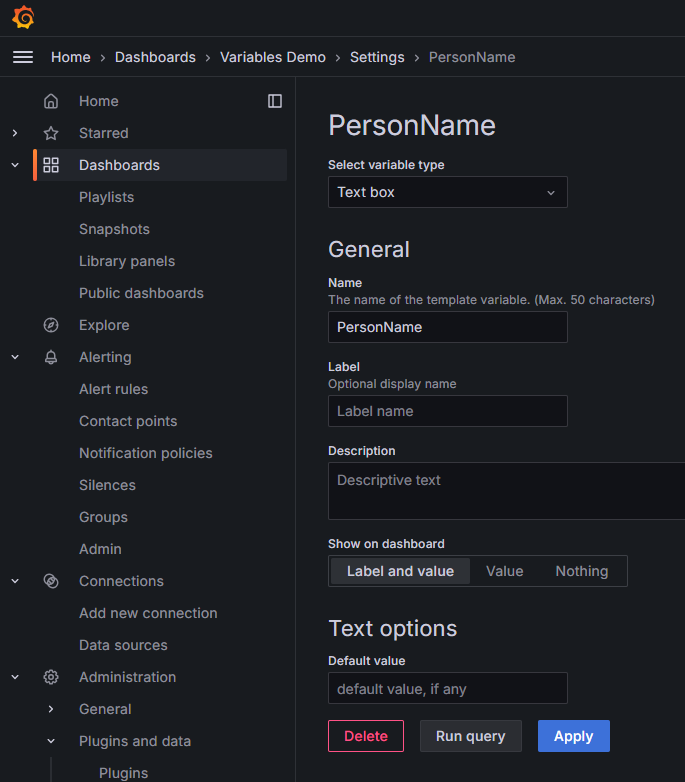
Text box variable
- The variable value can be defined by the user in a textbox


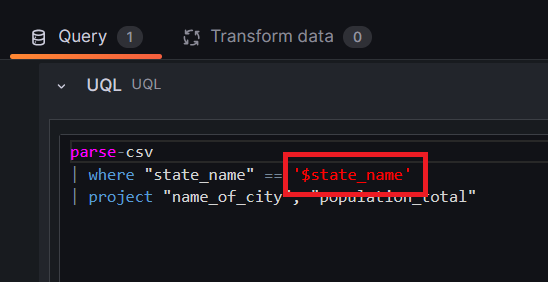
Using variable in the query of a visualization

- Variable value can be used in a query of the visualization as shown in the above image
- In the above example, using
$state_namein the query will use value of thestate_namevariable - The above example uses a variable in an infinity datasource query. In a similar way, variables can be used in any datasource queries (like PostgreSQL, JSON, SQL Server etc.)
Using variable in a visualization title

- In the above example, value of the variable
state_nameis used in a visualization title using$state_name
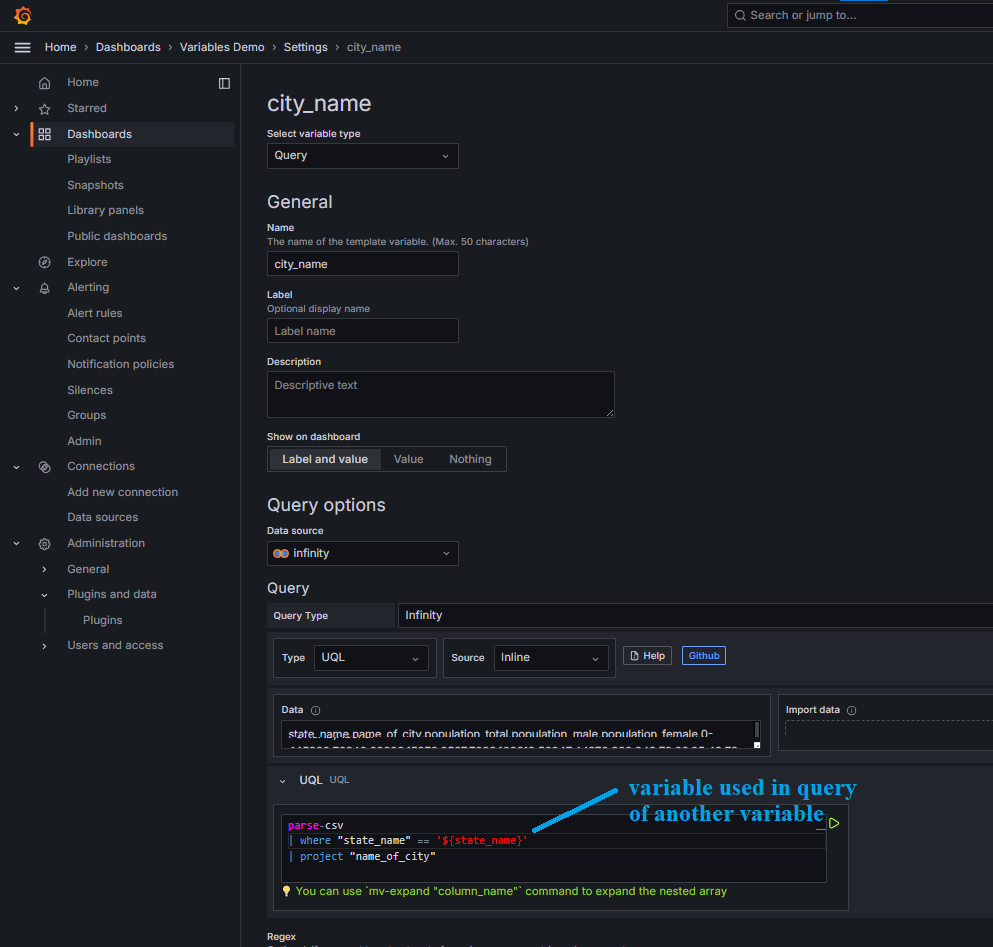
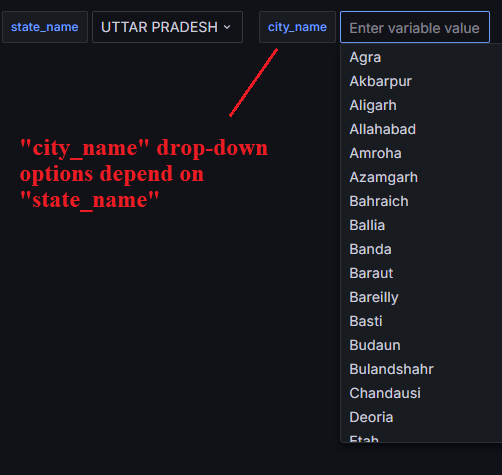
Nested Variables and Hierarchical Select boxes


- A variable can be used in the query of another variable
- Hence the drop-down values of one variable can be dependent on the value of another variable. This can help in creating hierarchical drop-downs as shown in the above example.
Video
Video on this post can be seen here
References
- Official documentation - https://grafana.com/docs/grafana/latest/dashboards/variables/
- Sample dataset used - https://www.kaggle.com/datasets/shubhendra7/indian-cities-analysis?resource=download
Comments
Post a Comment