Render folium maps in python flask server
Prerequisites
- Folium maps can be served from python flask web applications
Components required for a folium map
script and style tags for linking dependencies
This script and style tags required to be placed in the HTML head tag can be rendered using mapObj.get_root().header.render(), where mapObj is the python map object

div for map container
The HTML div container of the map can be rendered in the HTML body using mapObj.get_root().html.render()

JavaScript for initializing and rendering the map

The JavaScript required to initialize and render the folium map can be rendered in the HTML script tag using m.get_root().script.render()
Example
from flask import Flask, render_template_string
import folium
# create a flask application
app = Flask(__name__)
@app.route("/")
def home():
"""Create a map object"""
mapObj = folium.Map(location=[18.906286495910905, 79.40917968750001],
zoom_start=5, width=800, height=500)
# add a marker to the map object
folium.Marker([17.4127332, 78.078362],
popup="<i>This a marker</i>").add_to(mapObj)
# render the map object
mapObj.get_root().render()
# derive the script and style tags to be rendered in HTML head
header = mapObj.get_root().header.render()
# derive the div container to be rendered in the HTML body
body_html = mapObj.get_root().html.render()
# derive the JavaScript to be rendered in the HTML body
script = mapObj.get_root().script.render()
# return a web page with folium map components embeded in it. You can also use render_template.
return render_template_string(
"""
<!DOCTYPE html>
<html>
<head>
{{ header|safe }}
</head>
<body>
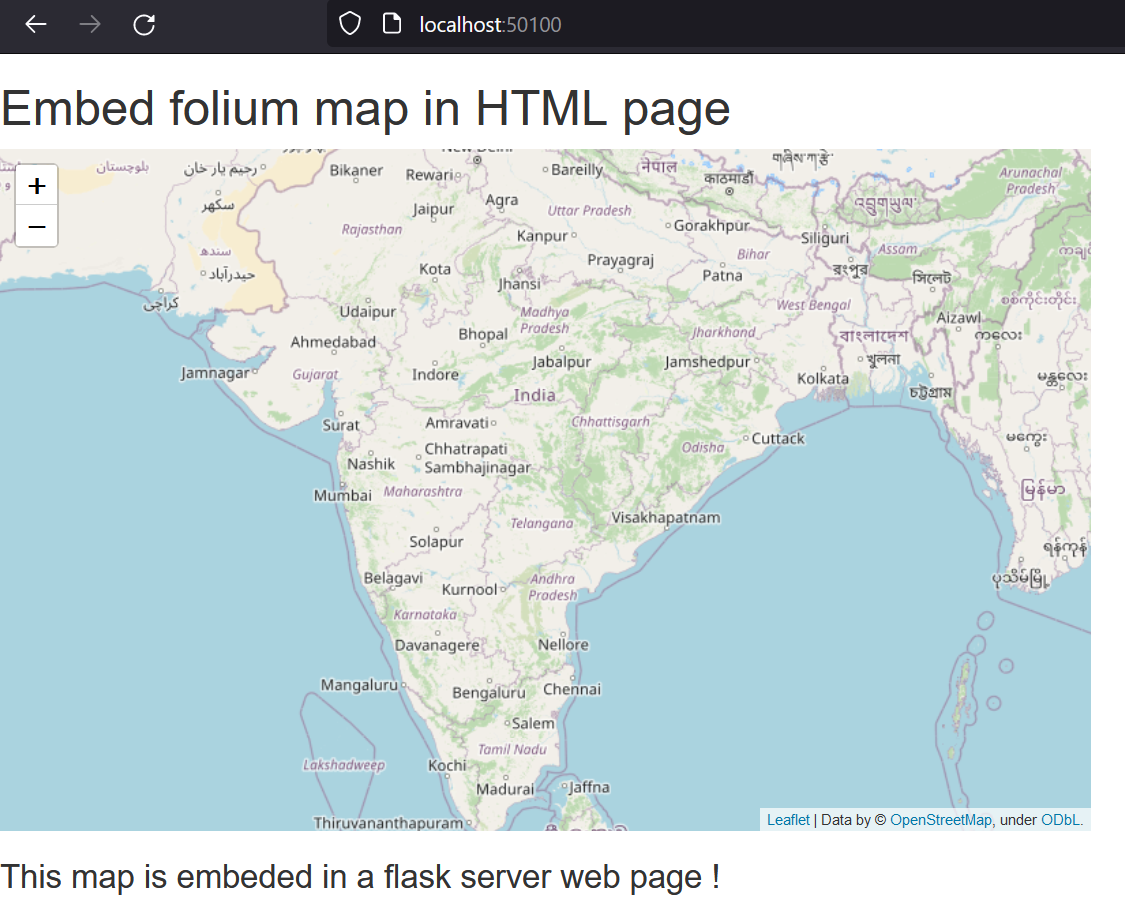
<h1>Embed folium map in HTML page</h1>
{{ body_html|safe }}
<h3>This map is embeded in a flask server web page !</h3>
<script>
{{ script|safe }}
</script>
</body>
</html>
""",
header=header,
body_html=body_html,
script=script,
)
if __name__ == "__main__":
app.run(host="0.0.0.0", port=50100, debug=True)

Render map in an iframe
m.get_root()._repr_html_()can be used to render the map in an iframe of a webpage
from flask import Flask, render_template_string
import folium
# create a flask application
app = Flask(__name__)
@app.route("/")
def home():
"""Create a map object"""
mapObj = folium.Map(location=[18.906286495910905, 79.40917968750001],
zoom_start=5)
# add a marker to the map object
folium.Marker([17.4127332, 78.078362],
popup="<i>This a marker</i>").add_to(mapObj)
# set iframe width and height
mapObj.get_root().width = "700px"
mapObj.get_root().height = "500px"
# derive the iframe content to be rendered in the HTML body
iframe = mapObj.get_root()._repr_html_()
# return a web page with folium map components embeded in it. You can also use render_template.
return render_template_string(
"""
<!DOCTYPE html>
<html>
<head></head>
<body>
<h1>Using iframe to render folium map in HTML page</h1>
{{ iframe|safe }}
<h3>This map is place in an iframe of the page!</h3>
</body>
</html>
""",
iframe=iframe,
)
if __name__ == "__main__":
app.run(host="0.0.0.0", port=50100, debug=True)
- When the map is rendered in an iframe, the webpage cannot interact with the map via JavaScript
Video
The video for this blog can be found here
Comments
Post a Comment